
歡迎光臨安平縣燁盛金屬絲網制品有限公司企業網站


廠家直銷的方式面向消費者,這中間省去了中間商差價;
因此,價格絕對優惠,真正做到同樣品質,價格低于同行。

專業的技術團隊和全自動進口生產設備,精度高,誤差小;
成品尺寸厚度達標.,做到一一檢測,質量有保證;
出廠產品合格率達98%以上。
公司憑著質量至上,客戶至上的經營理念,
提高網格布產品質量,以優價占領市場,滿足客戶需求,讓您用的放心.



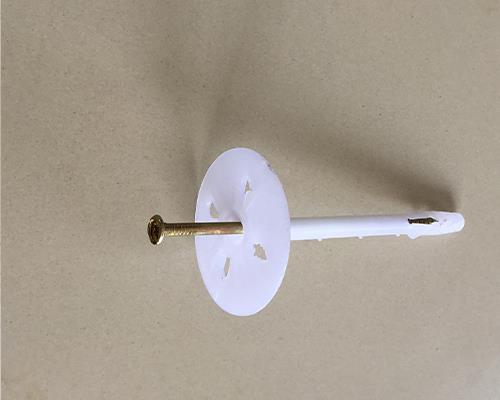
保溫釘質量好壞的鑒定方法有四個方面:看柔軟度、看接頭、看巨細、看價錢,只要掌握這四個方面的常識,那咱們在購買時候就不會上當受騙,外墻保溫施工中對于保溫釘的數量安排。通常情況下,保溫層為1-10層,平均每平方米需要6個保溫釘;11-20層保溫層需要7個/㎡,21-26層保溫層需要9個/㎡。注意,面積在0.1㎡以上的單塊保溫板都需要增加保溫釘的數量。

保溫釘有利于消除或減弱內外墻交接處、外墻圈梁、構造柱、框架梁及頂層女兒墻與屋面板交界處周邊所產生熱橋的影響。保溫釘具有抗老化、抗溫度驟變,防腐,耐寒耐熱;承載力高,高承壓、抗拉性能好。安裝后不容易變形、防潮、緩振、和良好的熱絕緣性等特點。安裝簡便,不需要特殊的安裝工具。