安平縣燁盛金屬絲網(wǎng)制品有限公司
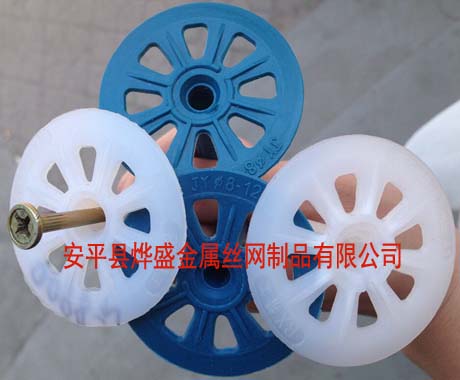
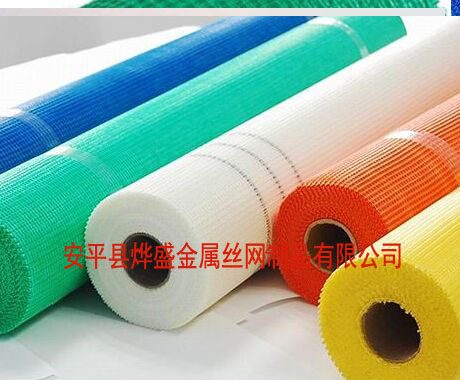
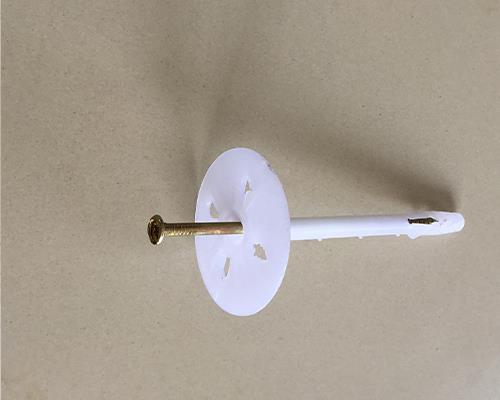
安平縣燁盛金屬絲網(wǎng)制品有限公司是一家集科研開發(fā)、生產(chǎn)銷售為一體的綜合性公司。專業(yè)生產(chǎn)保溫釘、網(wǎng)格布 、墻體保溫釘、玻璃纖網(wǎng)格布、pvc保溫護(hù)角、三大產(chǎn)品系列。公司墻體保溫建筑錨栓年生產(chǎn)能力一億套,整體含蓋了墻體保溫系統(tǒng)的各種用釘,其玻纖網(wǎng)格布年產(chǎn)量達(dá)一千萬平 方米;護(hù)角生產(chǎn)線兩條,年產(chǎn)量一千五百萬米,主要出口俄羅斯、韓國和中東地區(qū)。
公司將以優(yōu)質(zhì)的品質(zhì),適中的價格,完善的服務(wù)體系在激烈市場競爭中不斷開拓創(chuàng)新、進(jìn)取,把更新、更優(yōu)的產(chǎn)品提供給用戶。